ADD A NEW FEATURE
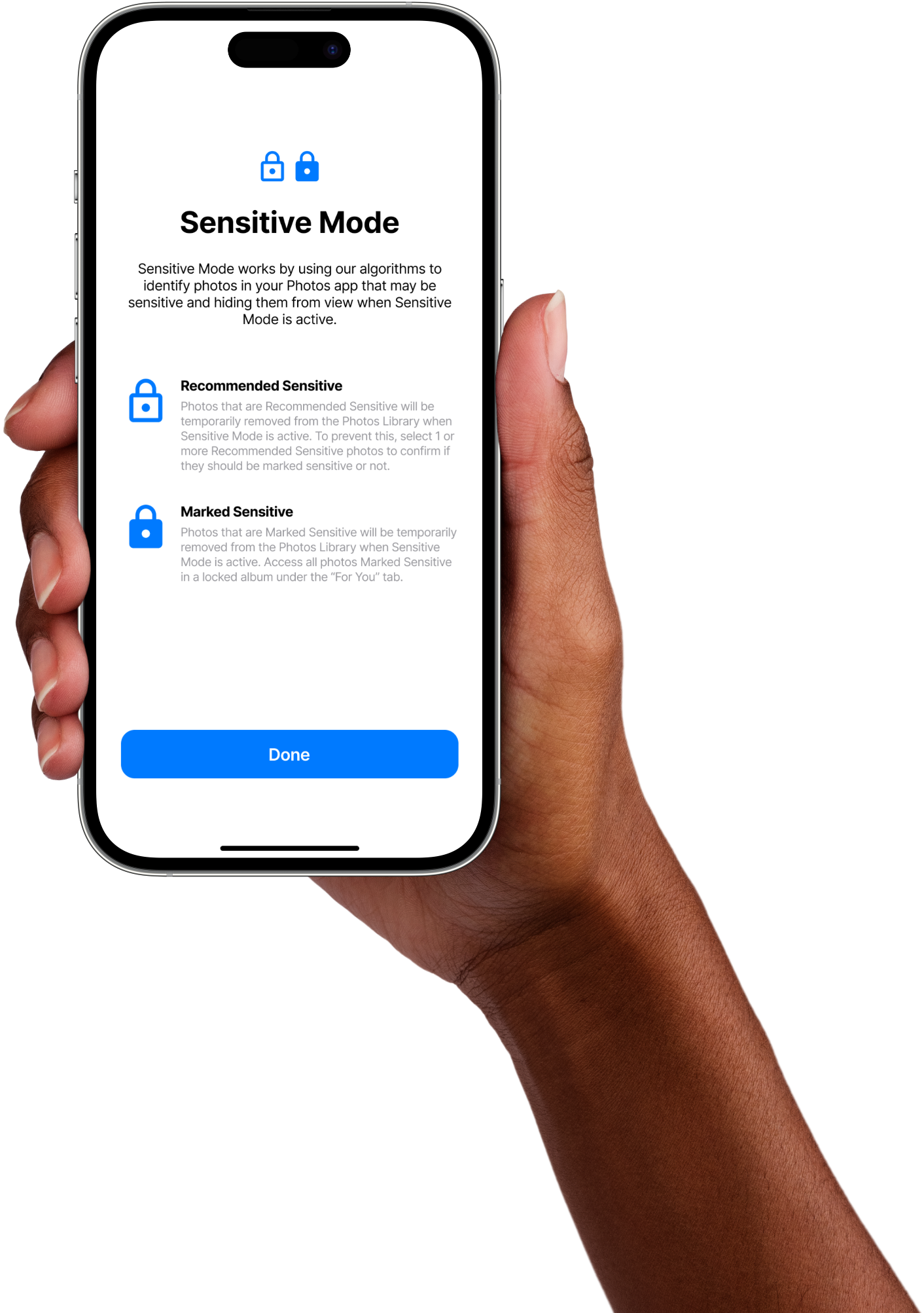
Sensitive Mode
Sensitive Mode is an new feature for the existing Apple Photos mobile app.
It uses on-device machine learning algorithms to identify possibly sensitive photos.
It also allows users to sort or remove photos that have been identified and/or marked as sensitive from their Photos Library.
This is a solo student project for DesignLab UX Academy, completed within 80 hours.
It is not associated with Apple or Apple Photos in any way.


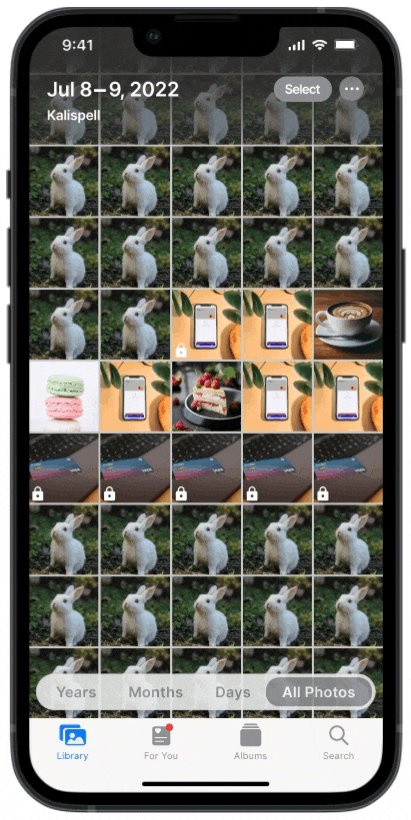
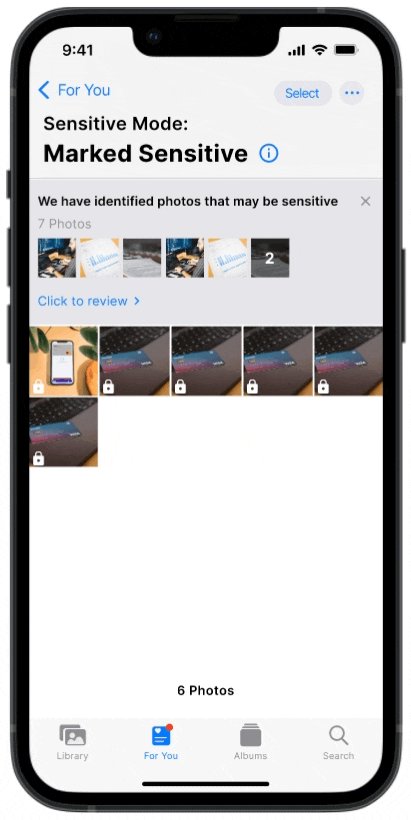
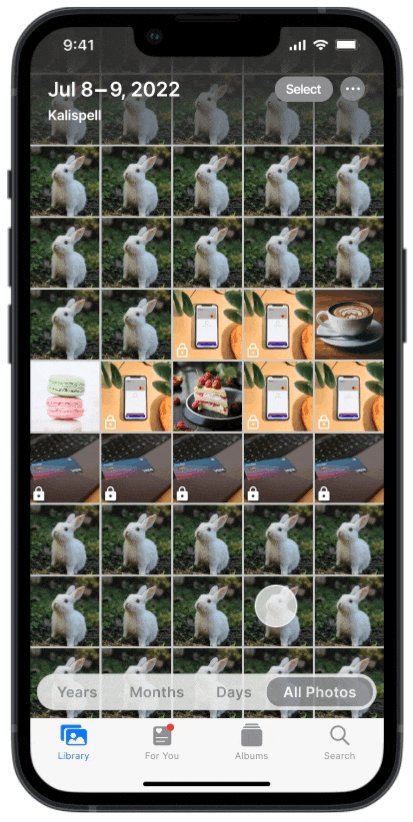
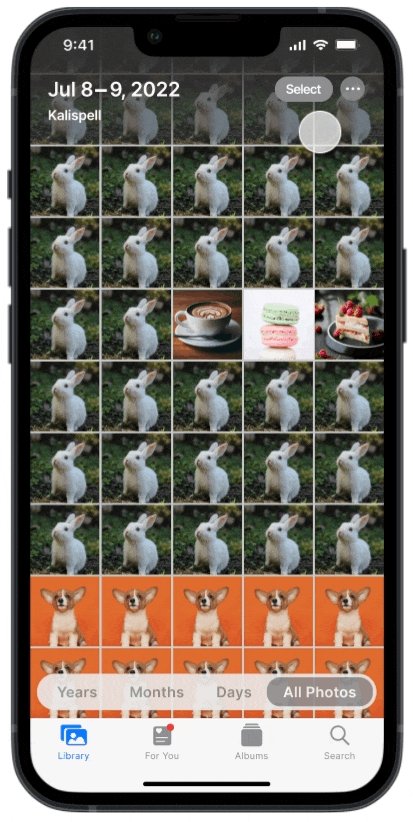
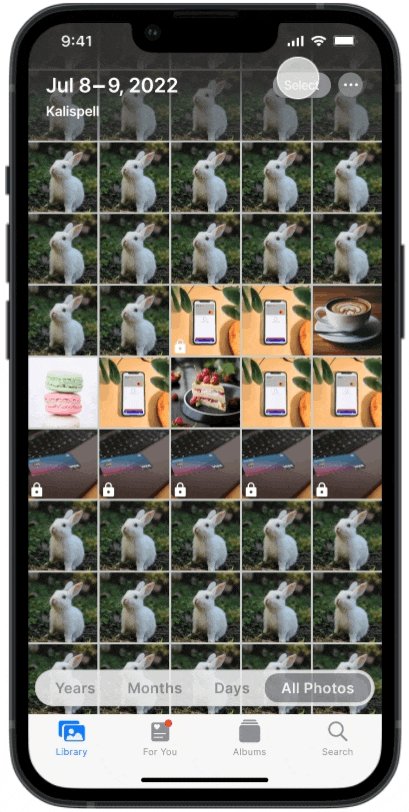
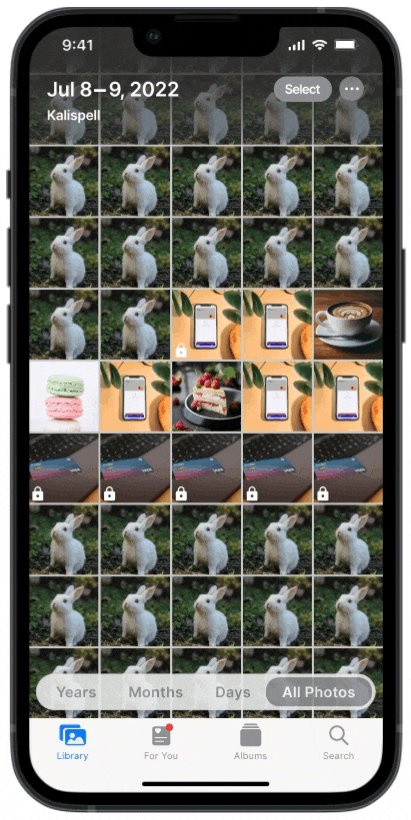
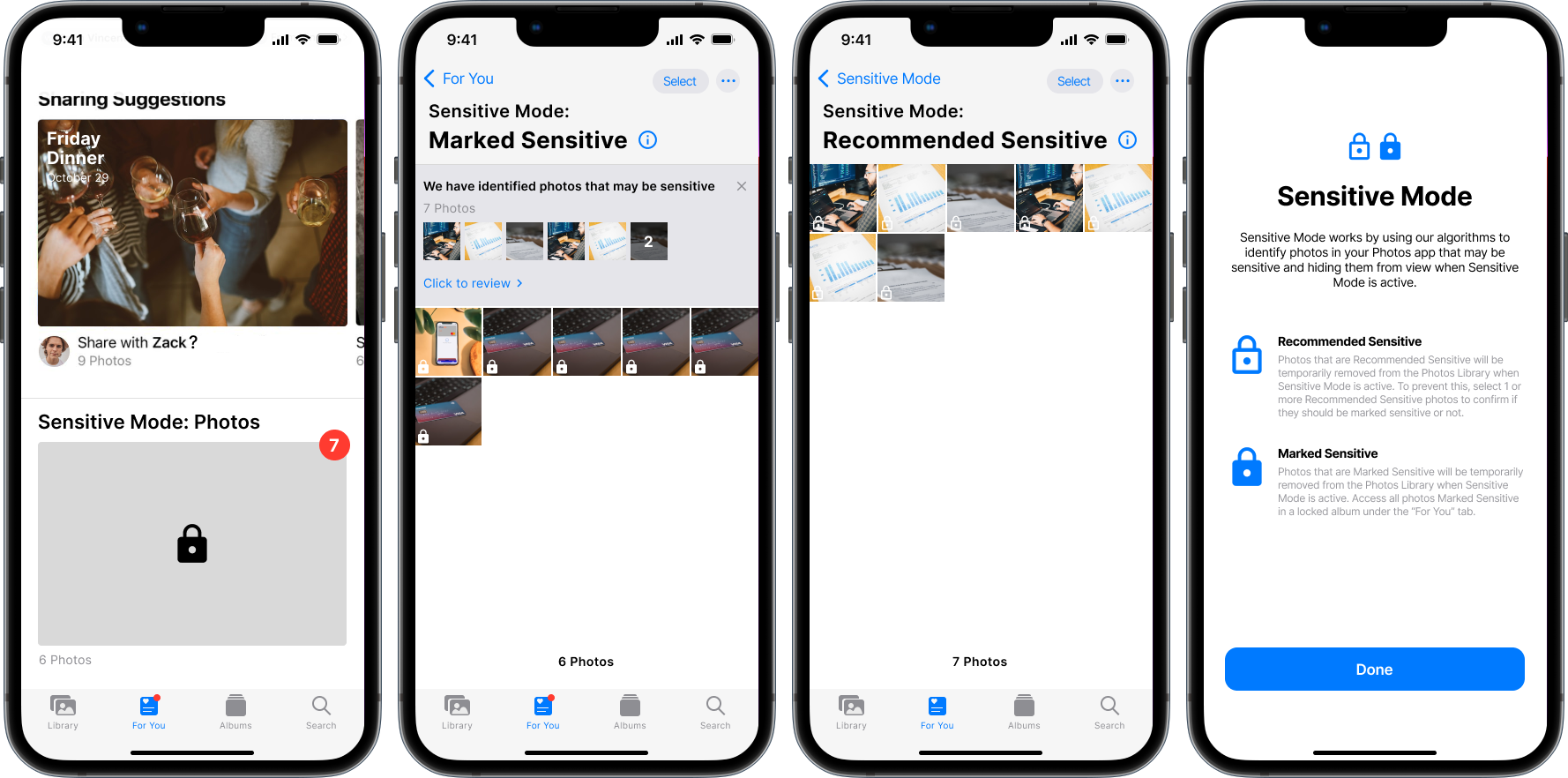
When Sensitive Mode is active, both "Marked Sensitive" photos and "Recommended Sensitive" photos will be removed from view from the Photos Library.
- Marked Sensitive photos: user has intentionally identified and categorized them as being sensitive.
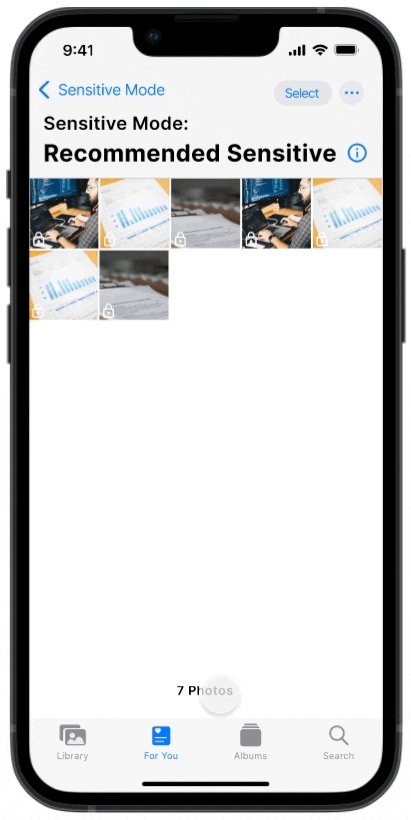
- Recommended Sensitive photos: on-device machine learning algorithms have identified them as being possibly sensitive photos. Users are notified of them and can confirm whether they are sensitive or not, at their convenience.

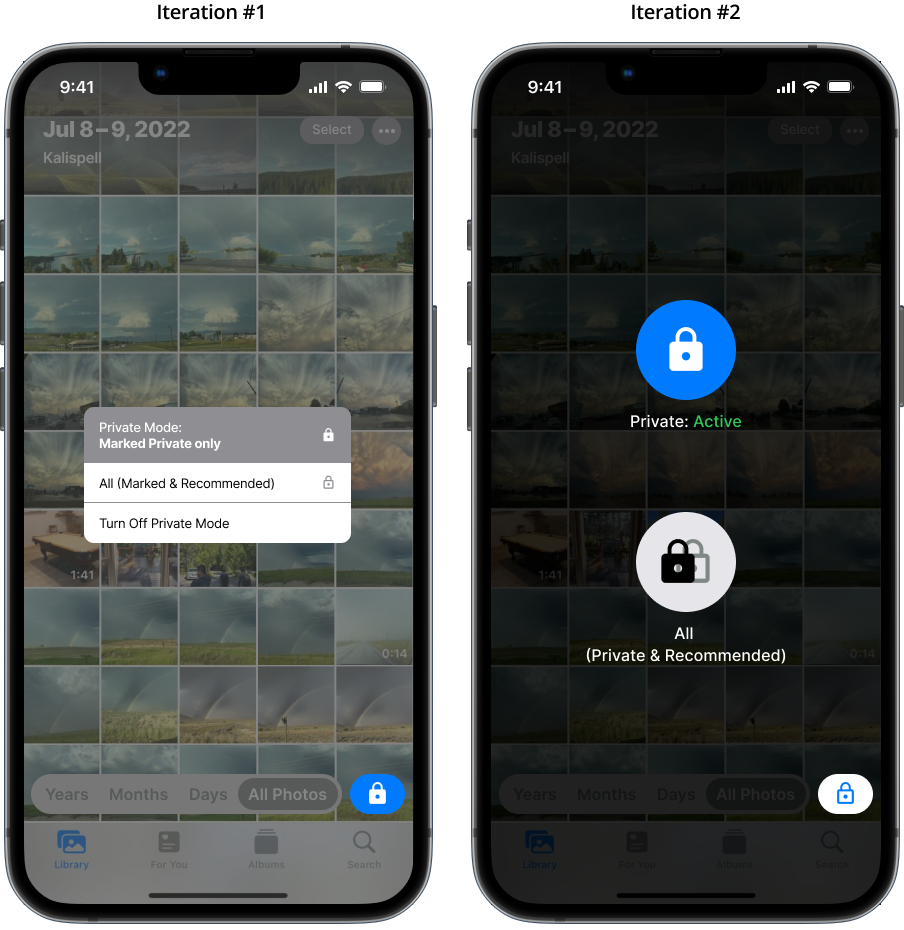
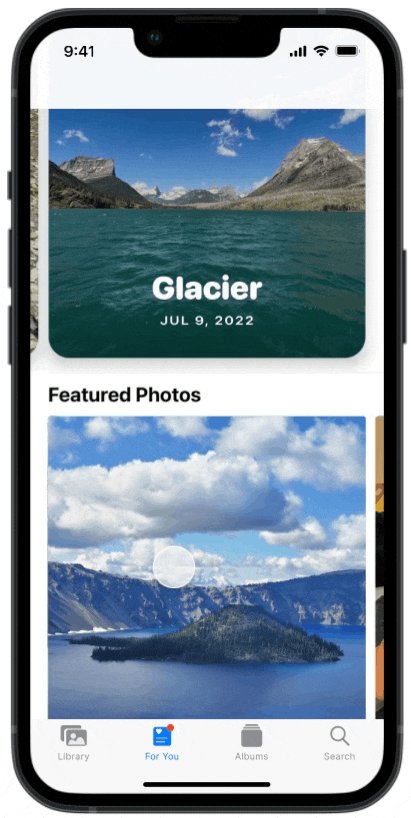
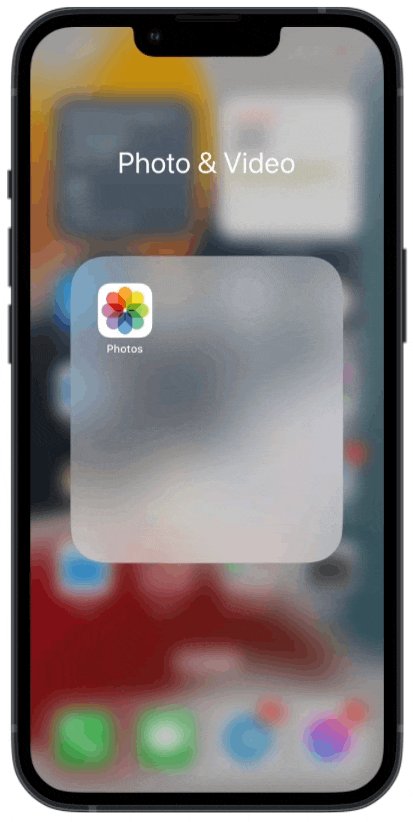
Activate it quickly and discretely
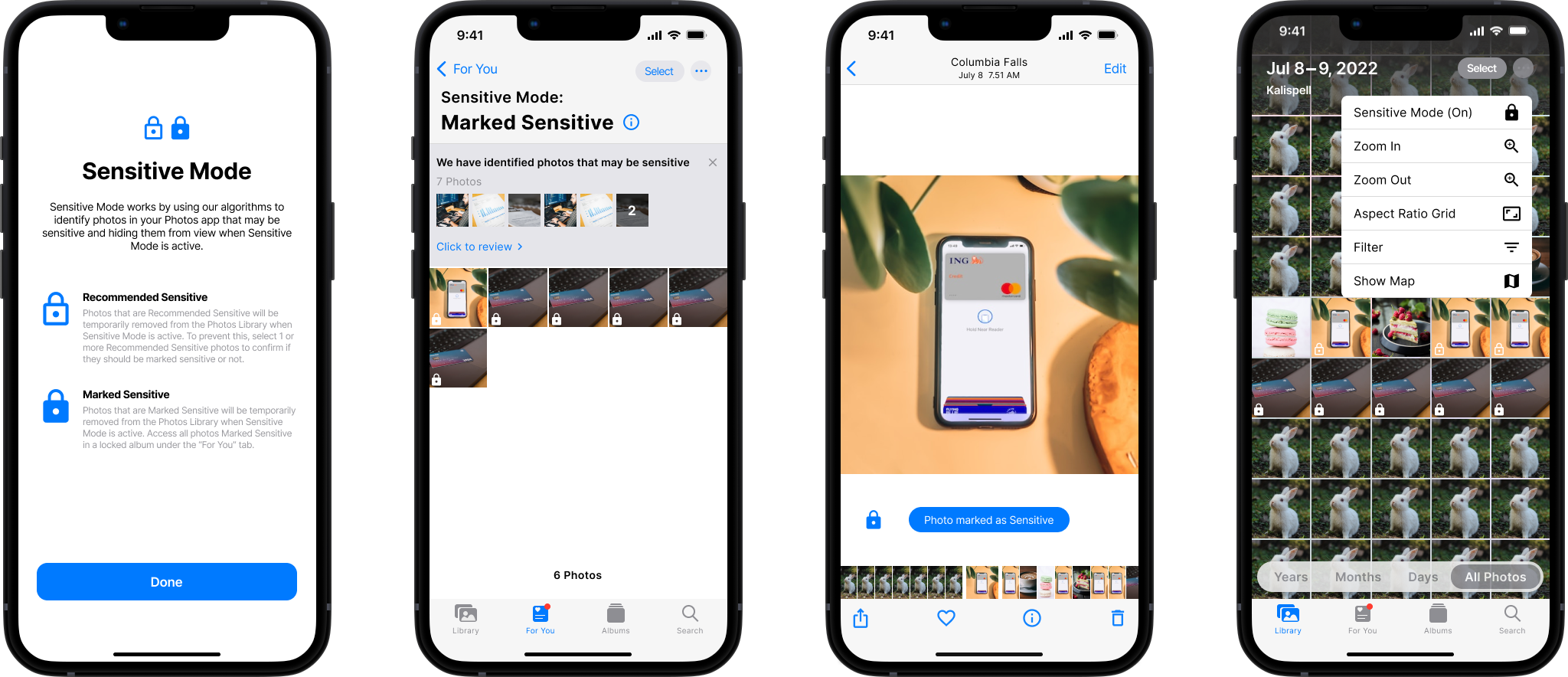
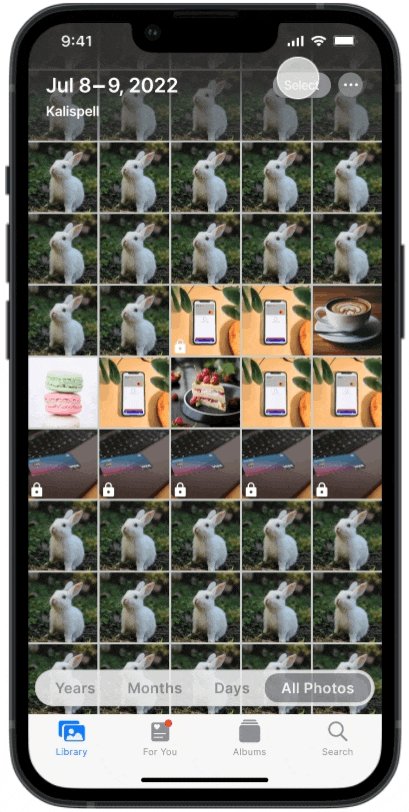
Activate Sensitive Mode within 2 taps: all "Recommended Sensitive" and "Marked Sensitive" photos will be temporarily removed from the Photos Library.
Don't want to notify people that you've curated your Photos Library?
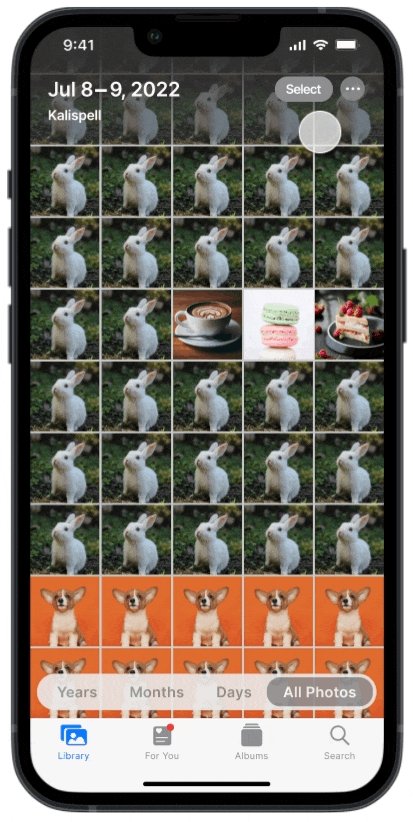
There is no indication in the Photos Library main page that Sensitive Mode is "On".
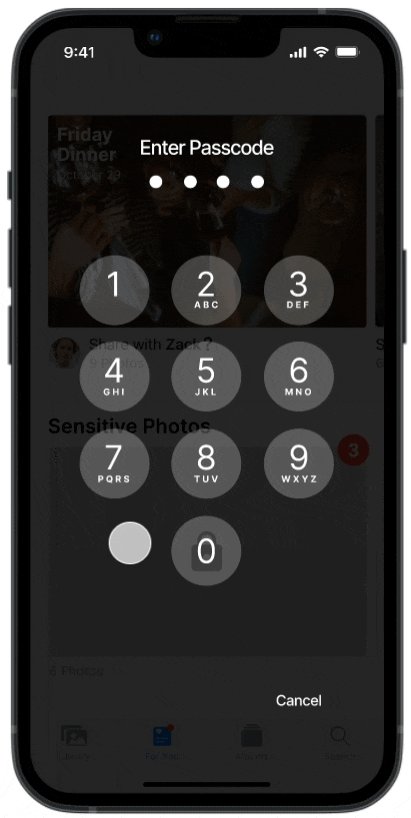
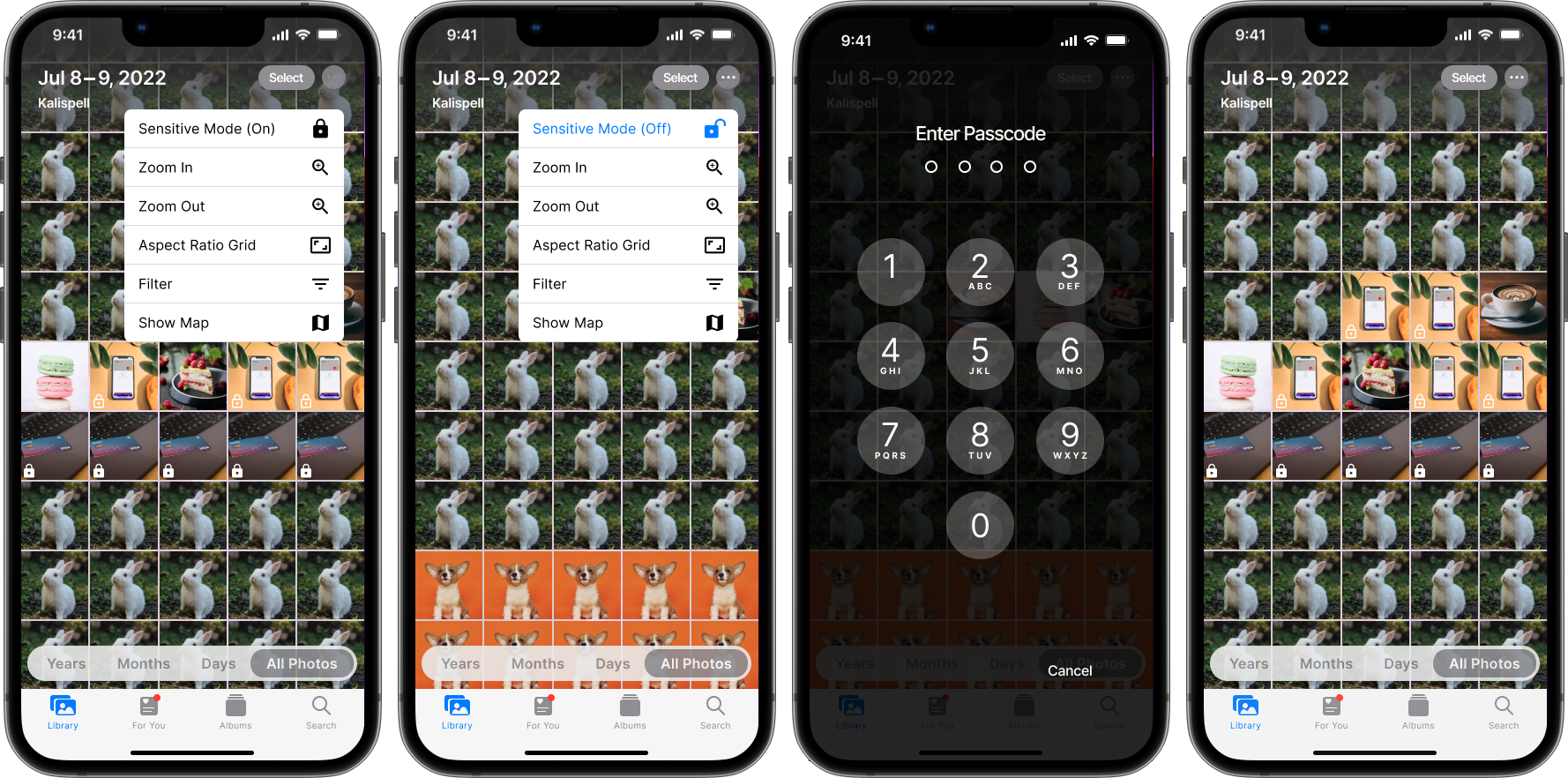
Afraid that someone may deactivate Sensitive Mode without your consent?
When Sensitive Mode is "On", switching it "Off" is password-protected.
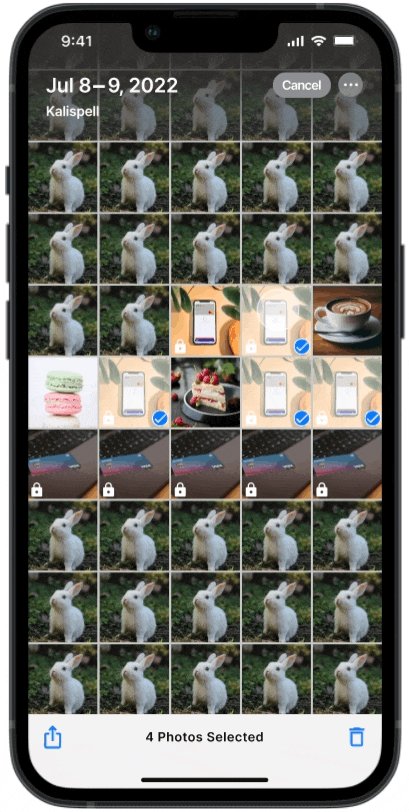
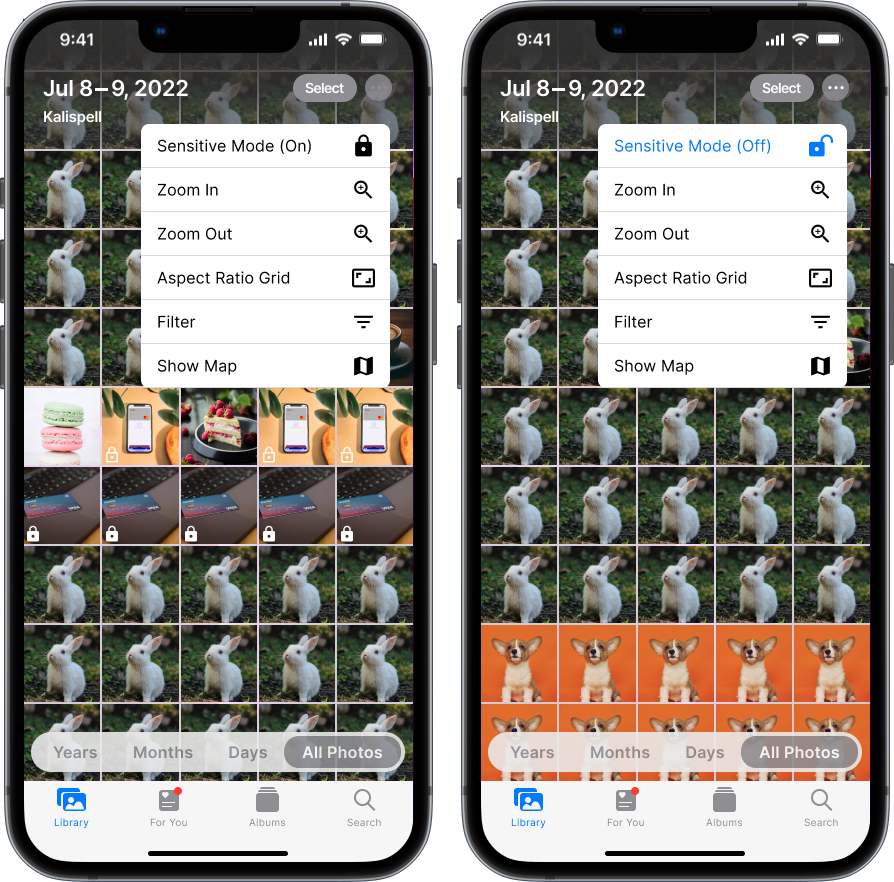
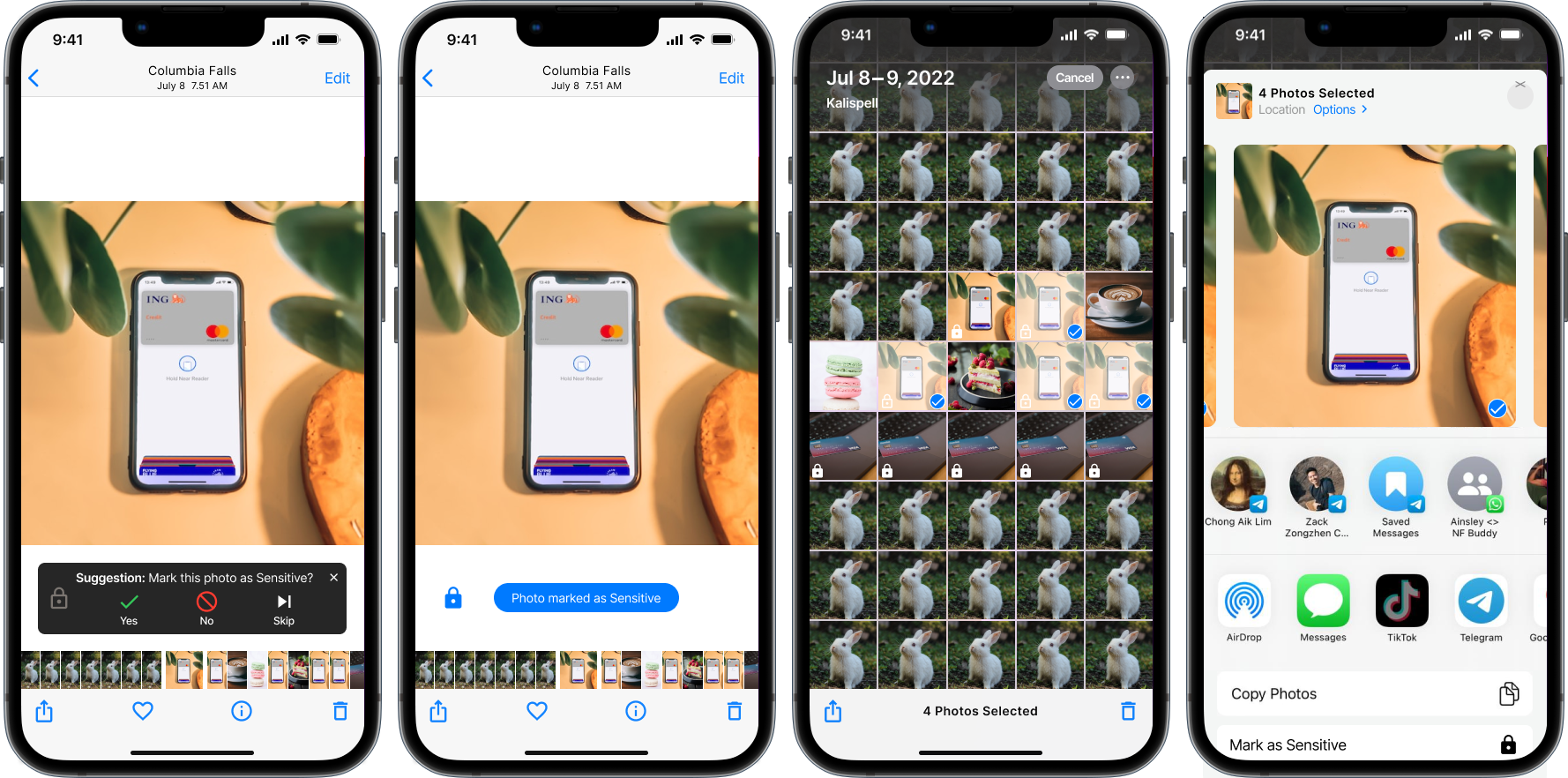
Select 1 or more photos to mark
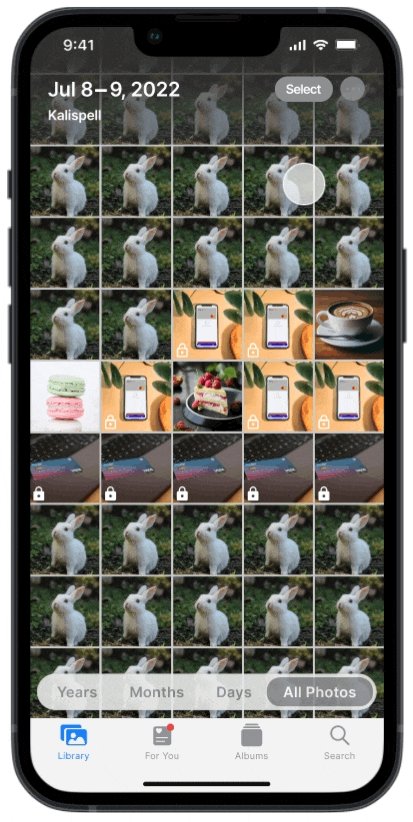
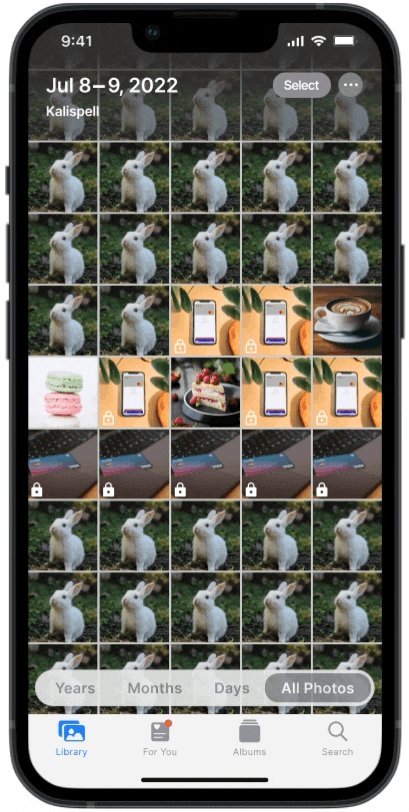
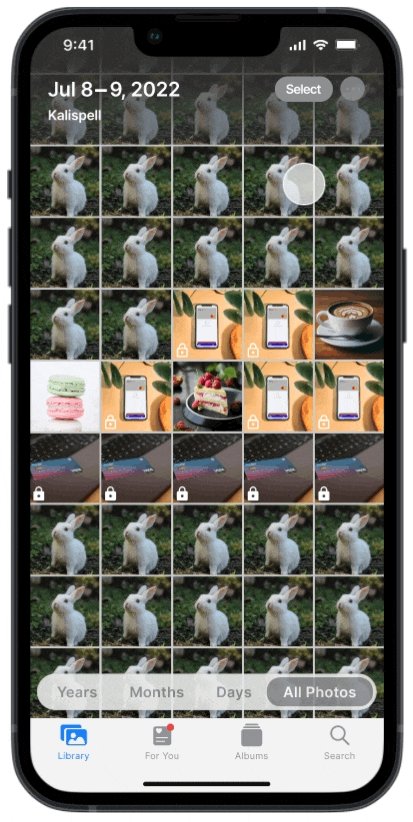
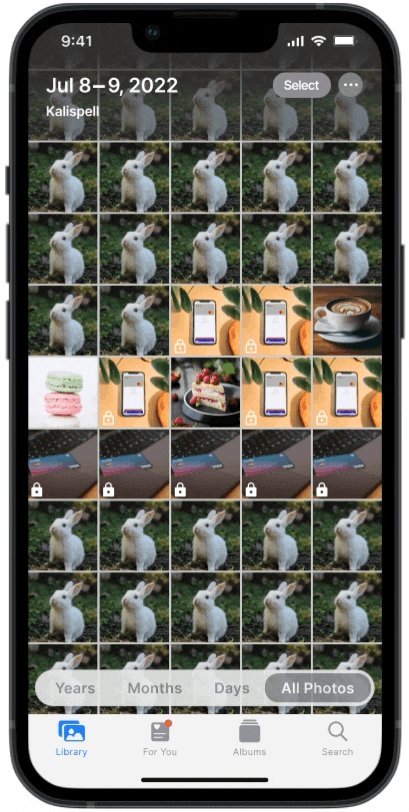
When Sensitive Mode is "Off", users see all 3 types of photos in their Library (Marked Sensitive, Recommended Sensitive, non-Sensitive).
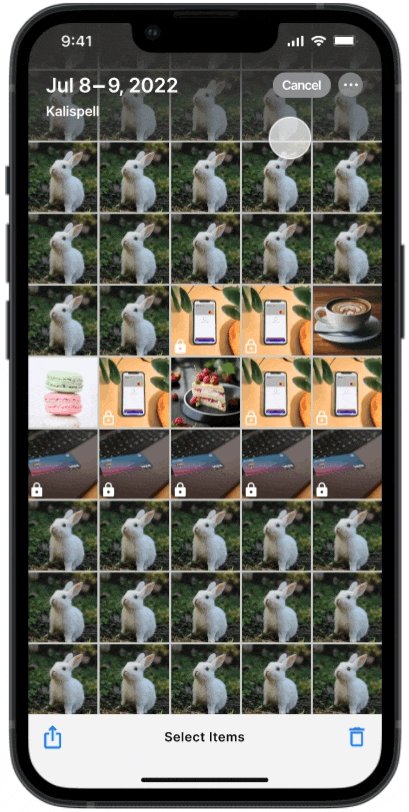
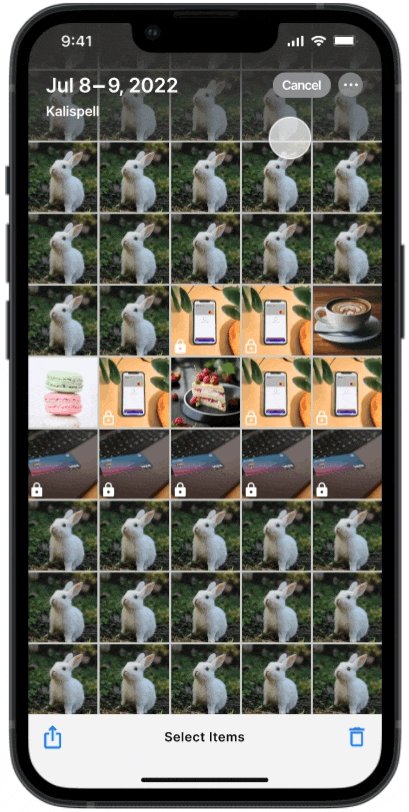
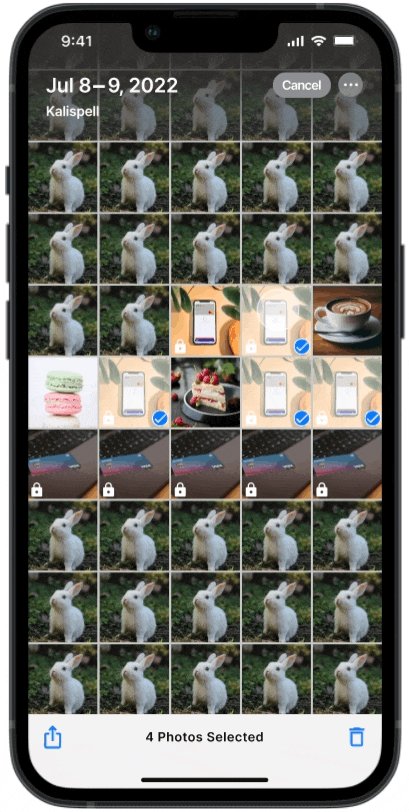
Users can review an individual photo, or select multiple photos to mark as "Sensitive" (or "Not Sensitive").
Reducing the chances of Sensitive photos being accidentally missed out
Using machine learning algorithms, photos that may contain sensitive information will be marked as "Recommended Sensitive". Users will then be prompted to confirm if they are Sensitive or Not Sensitive.


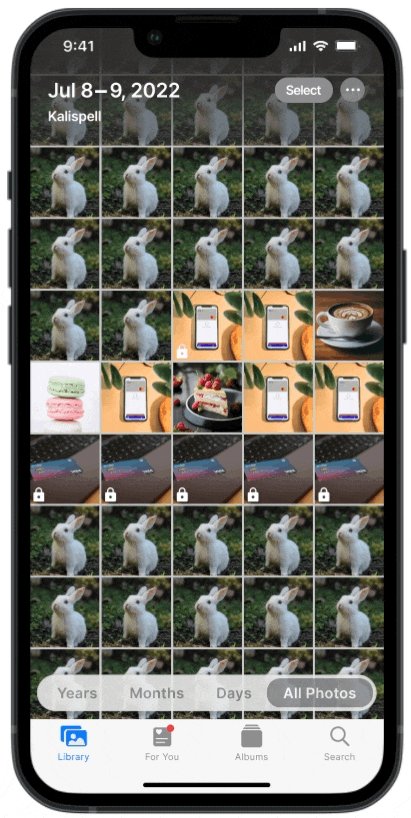
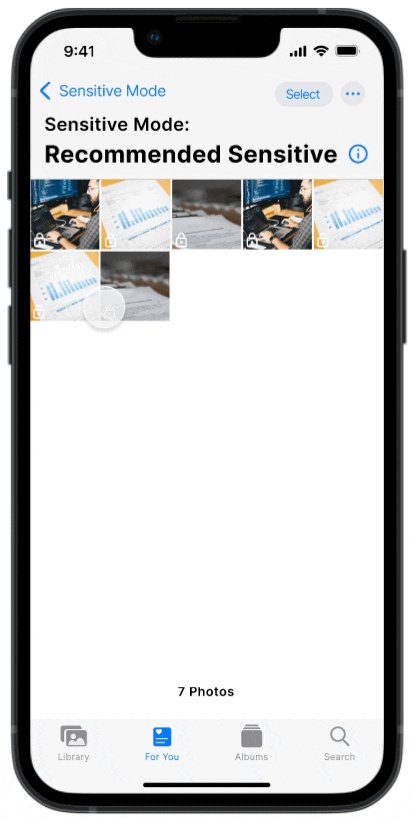
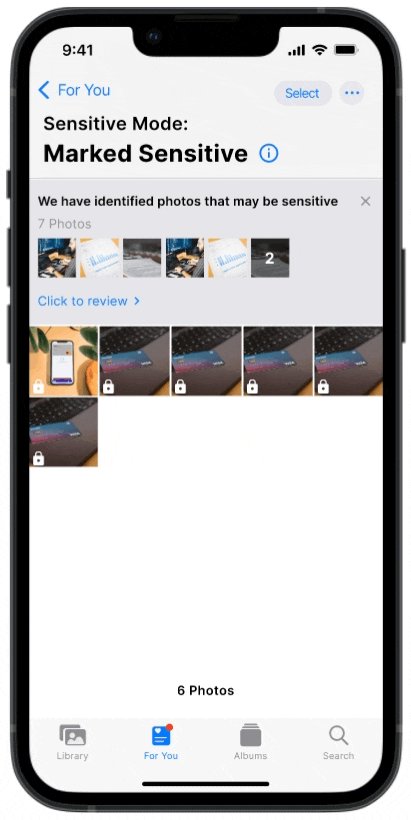
Compiled for easy reviewing
No time to scroll through your entire Library to sieve out Sensitive photos?
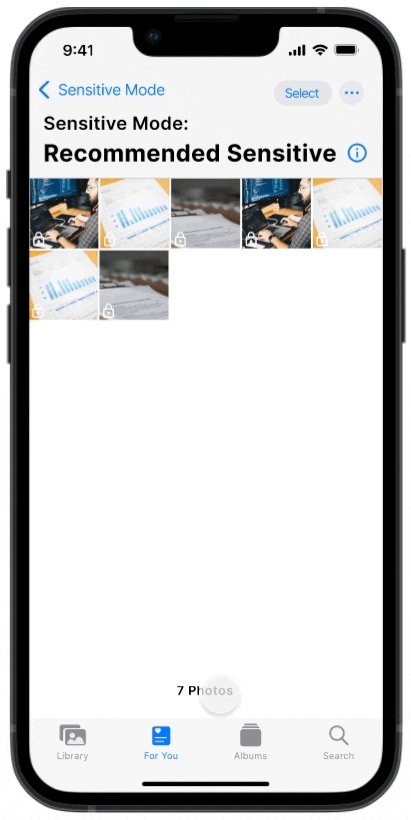
Marked Sensitive and Recommended Sensitive photos are compiled in a password-protected album for your quick and easy review.
Context & Motivation
We easily accumulate pictures in our phone - selfies, group photos, screenshots, confidential. However, we don’t always identify, delete or move sensitive photos to a private folder for various reasons:

Consequently, when we share pictures on our phone with others, we may accidentally come across sensitive photos that not intend for others to see. This might be embarrassing and undesirable!
Problem Exploration

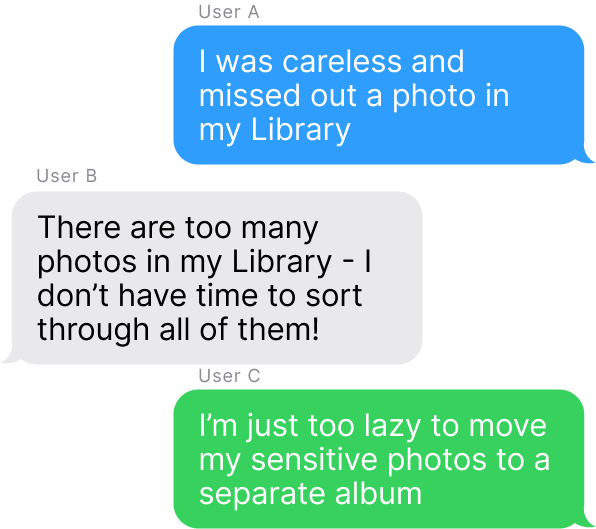
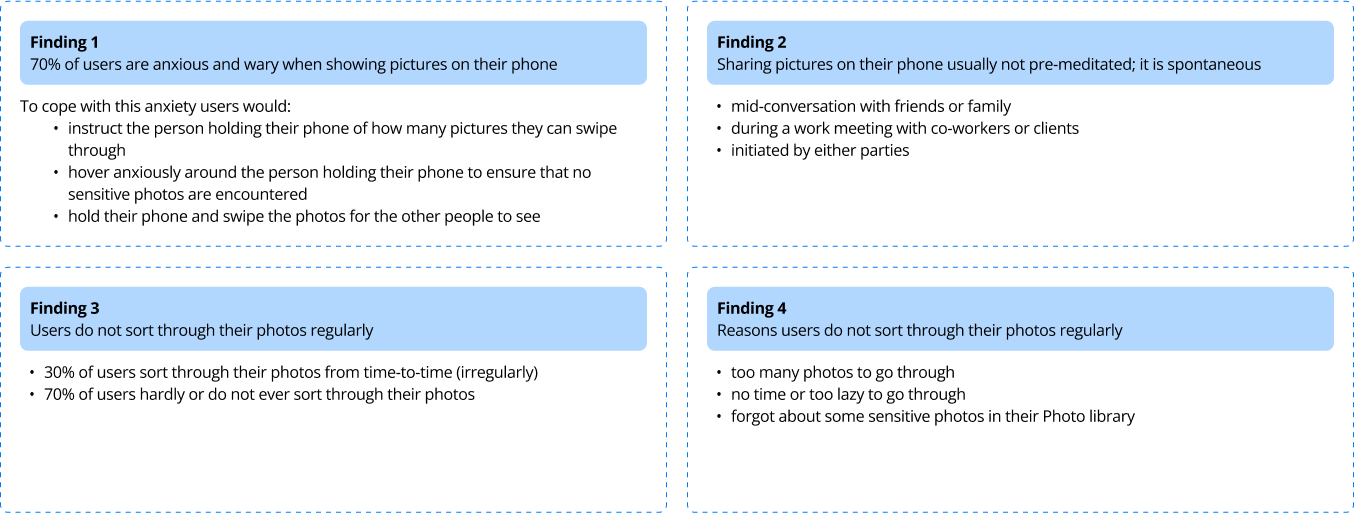
Conducting research on online forums and speaking with users, I discovered that this experience has been shared by many. I consolidated my main findings from user research below:

Competitive Analysis
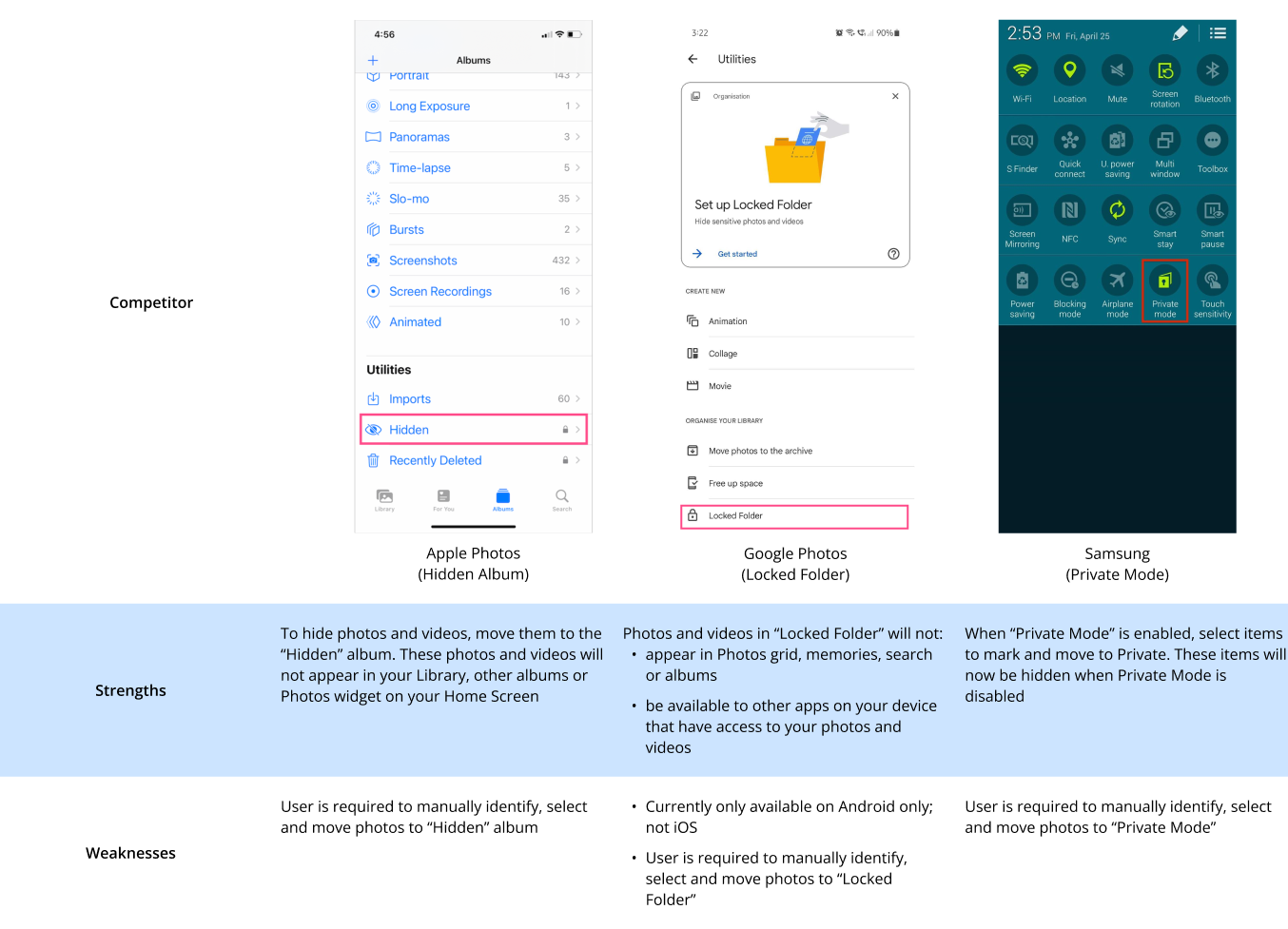
To learn more about the existing solutions for this problem, I searched for privacy functions and settings that are currently available across various devices and apps.

The common weakness that I identified was that users had to manually identify, select and move photos to another folder to be hidden from view.
When viewed together with Finding 3 (Users do not sort through their photos regularly) and Finding 4 (Reasons for not sorting their photos), this weakness can be seen as an opportunity area that I can implement in my solution: How can I help to reduce users' manual effort to identify, select and move photos to a Hidden Folder?
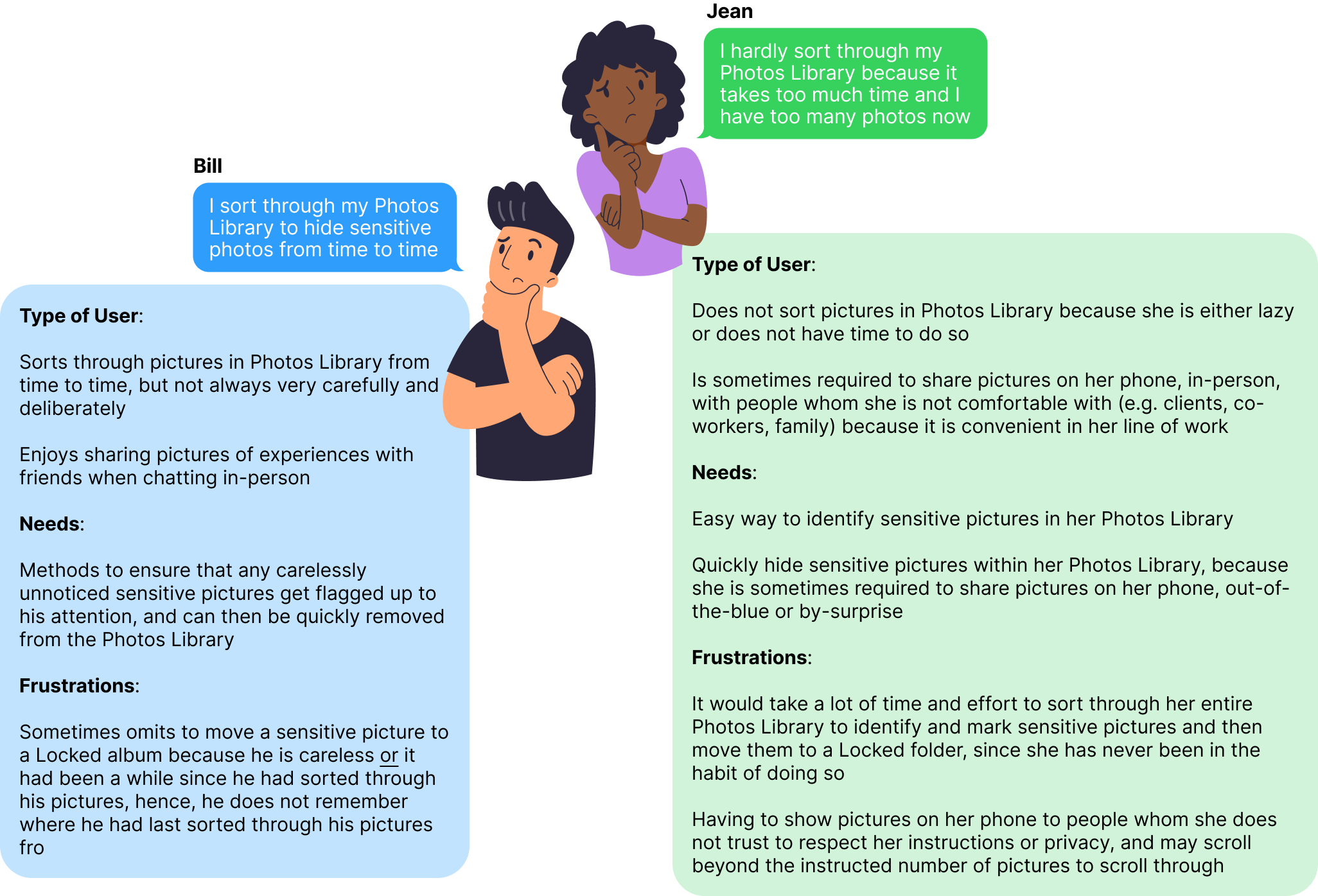
User Personas & HMW

POV
I would like to explore ways to help users not feel anxious or worried when sharing their pictures on their phone (in-person) with others.
Job to be done
When I have to show pictures on my phone with other people, I want to be able to remove all sensitive pictures from my Photos Library, including those that I had not previously identified and moved to a separate Hidden album. This is so that I can be assured that all my sensitive pictures will not be unintentionally shown to others, when showing my pictures.
"How Might We" (HMW) Statement
How might we help users to feel assured and confident that
their sensitive photos will not be unintentionally seen by others when sharing photos on their phone?
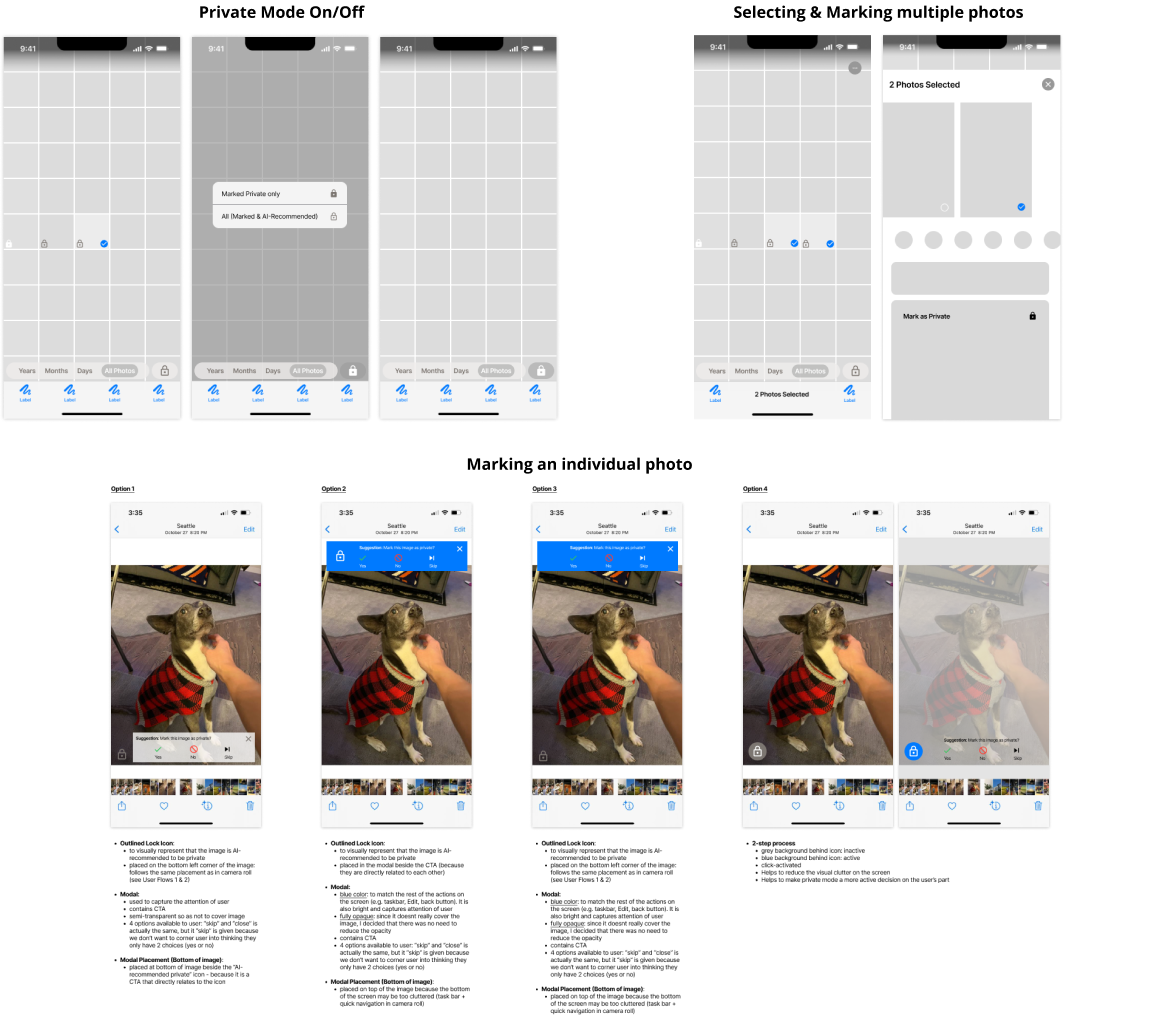
Low& Mid-Fidelity Wireframes
After defining users’ needs, I created wireframes and explained the design decisions behind each variation. After consulting with my mentor, I eventually came up with the mid-fidelity wireframes for usability testing.

Design Principles
1. Consistency
Consistent design improves usability and learnability. Users can focus on executing the task instead of learning a new interface.
To be consistent in my designs, I followed Apple Design guidelines and referred to the UI on my Apple Photos app.
2. Simplicity
Simplicity ensures that the user experience is straightforward and frictionless.
Initially, I created 2 options in Sensitive Mode:
Marked Sensitive Mode: when activated, only Marked Sensitive photos are removed from the Photos Library. Recommended Sensitive photos remain in the Photos Library.
This is so that users can share Recommended Sensitive photos that were mistakenly recommended sensitive by machine learning algorithms.
All Sensitive Mode: when activated, both Marked Sensitive and Recommended Sensitive photos are removed from the Photos Library.


After receiving feedback, I simplified Sensitive Mode to only have 1 option because:
Increased Cognitive Load: having more options could result in increased decision-making and cognitive overload, driving users away.
Low Use Case: the likelihood that users knows that they want to show a Recommended Sensitive photo, and yet have not taken action to mark the photo as Not Sensitive is low. It is also unlikely that users would select "Marked Sensitive" instead of "All Sensitive" Mode because they would have to remember which photos were "Recommended Sensitive" in their Library.
Usability Test
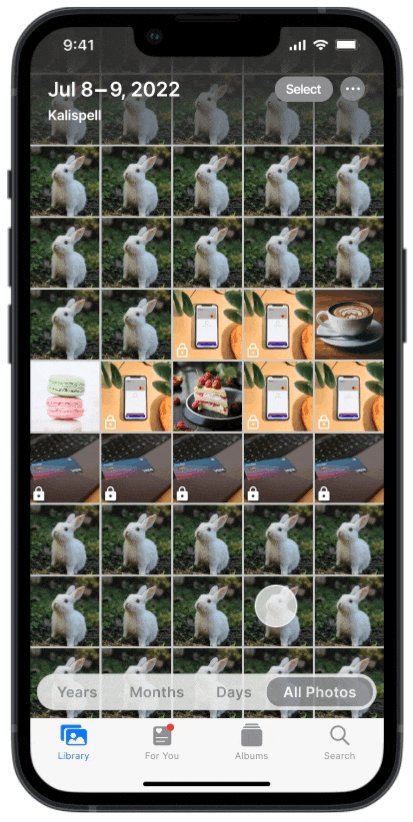
Hidden from view
Initially
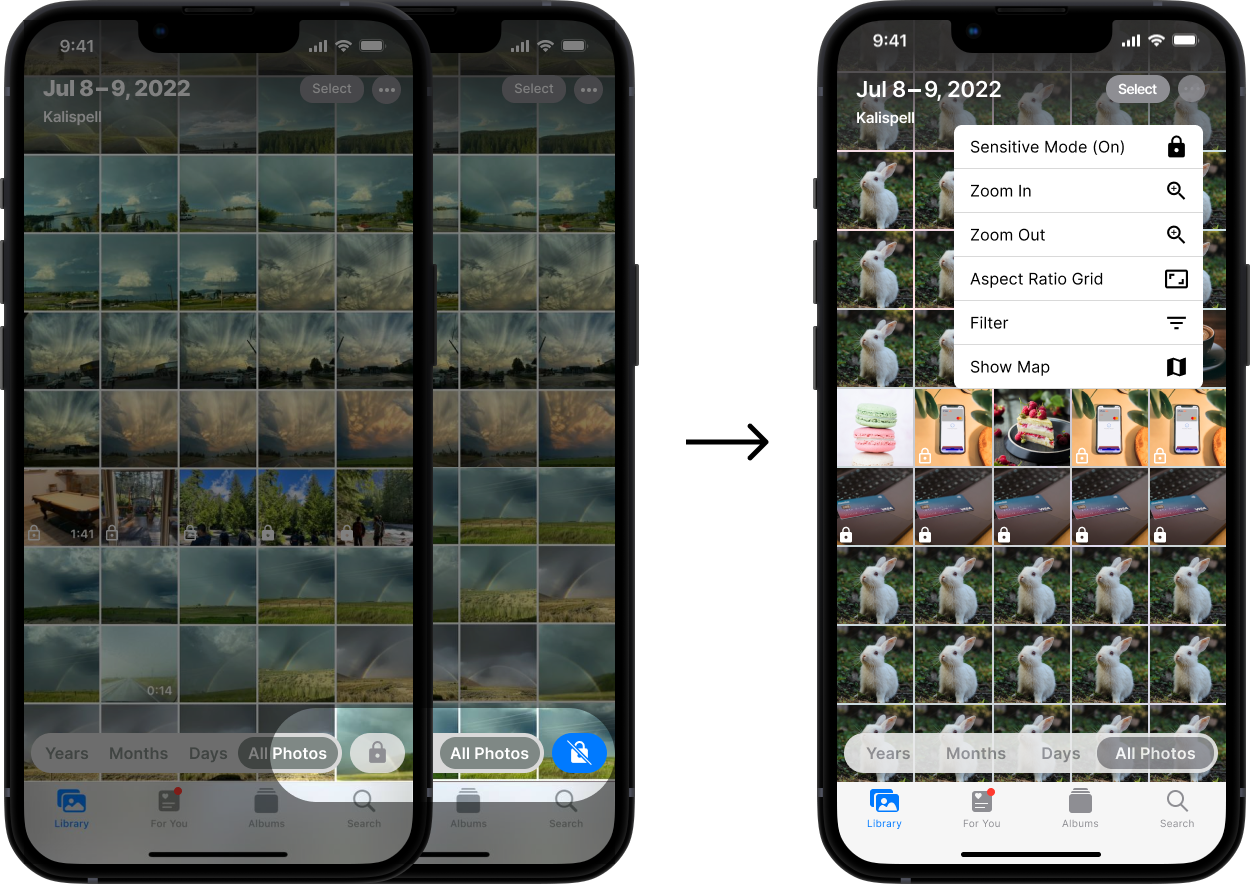
I prioritized users' speed and ease of access to activate Sensitive Mode by positioning the call to action prominently on the taskbar of the Photos Library screen. Users could:
- access Sensitive Mode in 1 tap
- receive visual feedback on whether Sensitive Mode was "On" or "Off"
However, this notifies people that Sensitive Mode is "On" and that the user has hidden photos from view. This could arouse suspicion, questions and embarrassment, defeating the purpose of the feature!
To solve this, I concealed the call to action within the options menu, which ensures that it is discrete but still accessible (accessed with only 1 extra tap than the initial design).

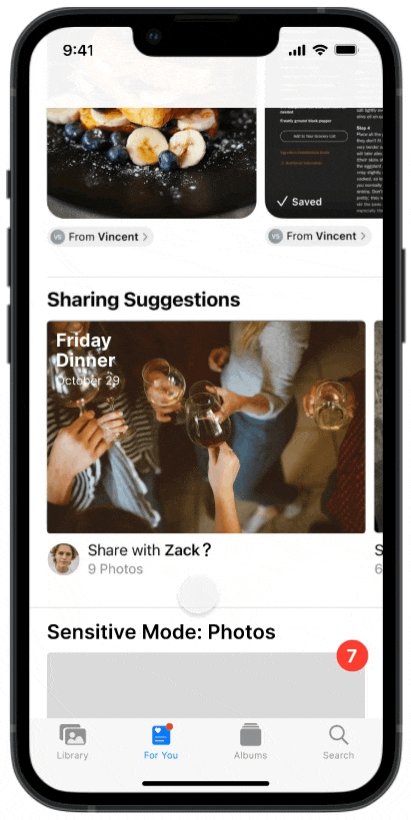
Prompting the user to interact with the features

Based on the user personas, our users may be lazy to review their Photos Library for sensitive photos or may have carelessly omitted to review all the photos in their Library. To address these problems:
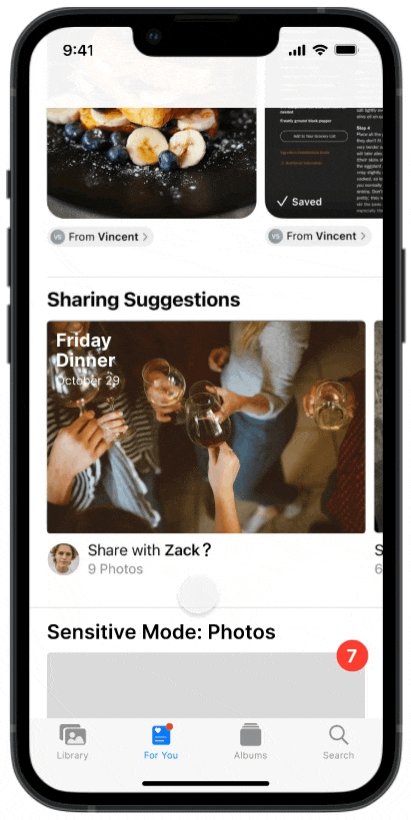
Badge App Icons: are used on the "For You" icon (in the taskbar) and the Sensitive Mode folder (in the "For You" page) to drive user engagement with the features within the Sensitive Mode folder.
Time-Delayed Banner: to notify users that there are Recommended Sensitive photos to be reviewed. The position of the banner prompts users to review Recommended Sensitive photos while reviewing Marked Sensitive photos. This creates a logical, seamless and frictionless user flow when interacting with the Sensitive Mode feature.
High Fidelity Wireframes
Protoype
Key Flows
Sensitive Mode "On" or "Off"


Mark 1 or more photos as sensitive


"Sensitive Mode" photos album


What's Next?
Technical Capabilities
A key aspect underpinning the usability of this new feature is the ability of on-device machine learning (and/or any other technical capabilities) to recognize types and categories of information that people commonly regard as sensitive. While what people regard as "sensitive" varies, I was able to narrow down, through user research, types of pictures that are commonly regarded as sensitive. If this feature were to really be implemented, I would work closely with the developers to ensure that the machine learning algorithms would be able to identify all forms of such identified sensitive pictures.
In addition, this feature could possibly be expanded in scope of Sensitive Mode to include other file formats, including videos and documents.
Categories of Sensitive Photos
During usability testing, one suggestion that was raised was to introduce categorization of types of Sensitive Photos, within the "Sensitive Mode: Photos" album. For example, there could categories like "Receipts", "Identification Documents", "Financial Statements", "Selfies", etc. Introducing this feature could possibly expedite the user's experience of sorting through Recommended and Marked Sensitive photos.
view other projects

NodeFlair: Company Profile pageUX Design Internship (2022-2023)

RecEnd-to-end iOS Mobile App MVP (Student Project)

ClearvictionMobile redesign of conviction vacation calculator (Pro-Bono)
